wordpressでイチからサイトを立ち上げる!MAMPでローカルにサーバー環境を構築しよう
wordpress

分業化されたweb制作の現場では、すべての作業に携わることはほとんどないと思います。
僕も普段は構成を考えデザインし、コーディングして納品するという、いわゆるフロント側の仕事がメインなので、開発側に興味津々でも仕事として踏み込むことはまずないです。でも仕事の幅を広げるためにも開発側のことも実作業レベルで理解したいと思っていました。ただ、そう思っていても仕事に追われてなかなか時間が取れない。。。言い訳とわかっているけどなかなか。。。
同じように考えている人は少なからずいるのではないでしょうか。
前置きが長くなってすみません。
サイトをイチから立ち上げるには、実際の作業に入る前に目的を明確にしたり、構成を考えたりいろいろやることがあります。ここではwordpressを利用してwebサイトを構築します。そして今回はMAMPを使ってローカルにサーバー環境を構築して、制作環境を準備します。
MAMPでローカルにサーバー環境を構築する
MAMPとはローカルにサーバー環境を簡単に作れるソフトウェアです。「Macintosh」「Apache」「MySQL」「PHP」の頭文字をとったもので、PHPとMySQLの開発環境として利用できます。
wordpressをローカル環境で利用するための手順は、(1)MAMPをインストール、(2)データベースを作成、(3)wordpressをインストール、です。
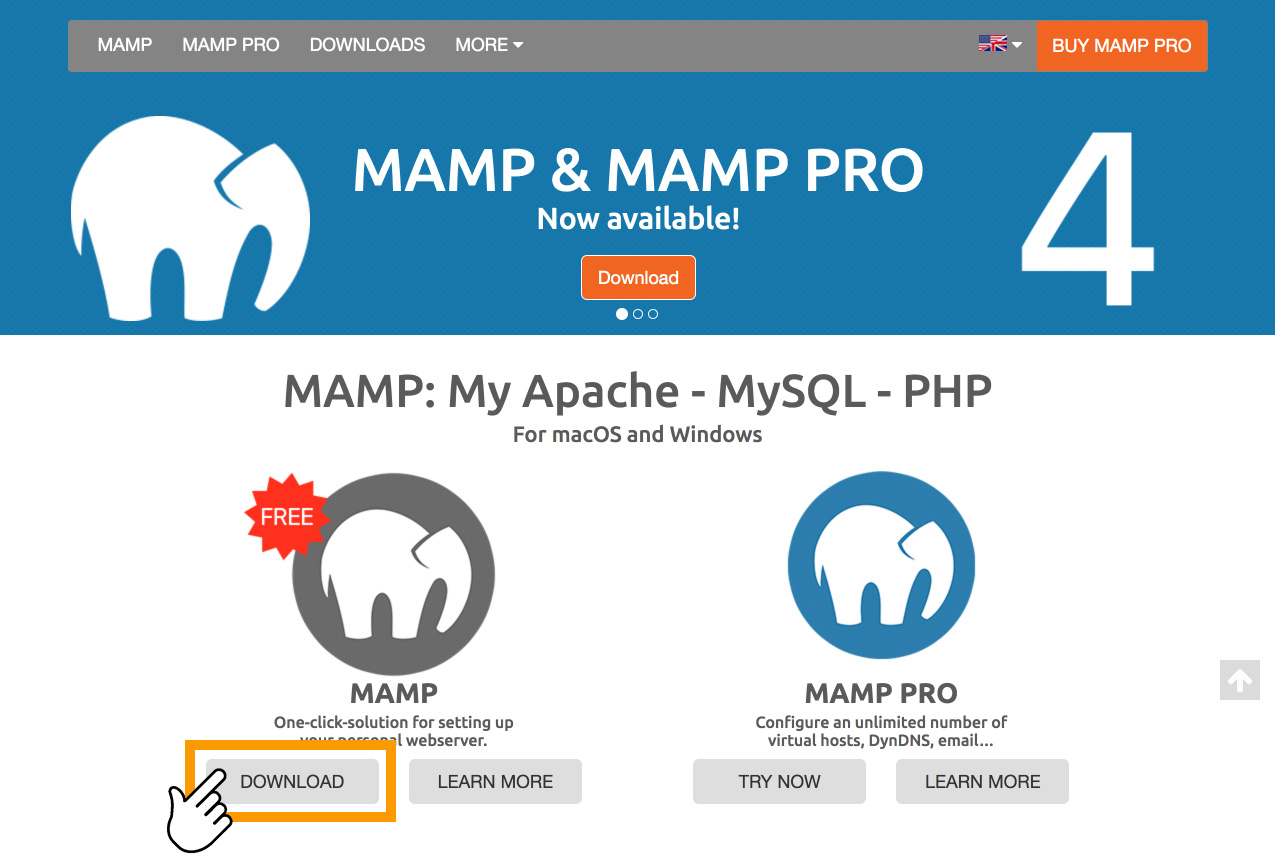
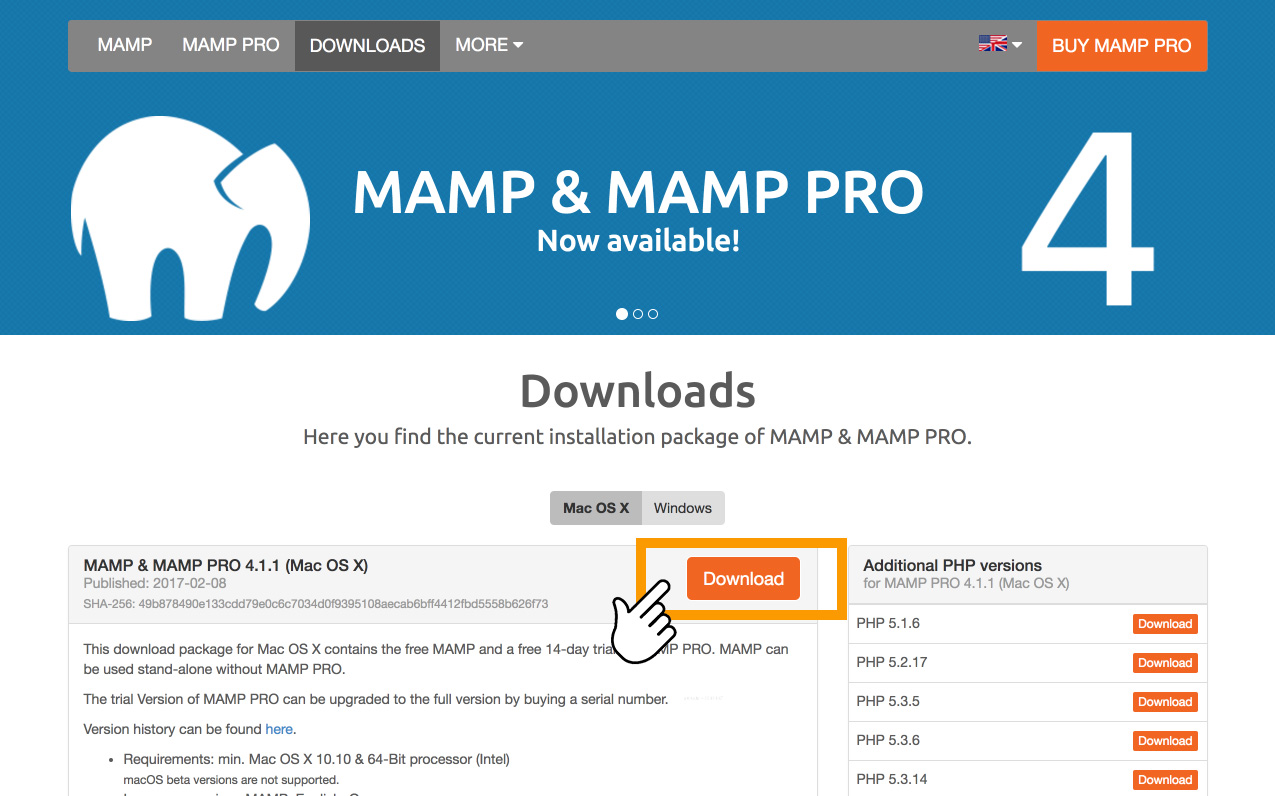
まずは下記より、MAMPをダウンロードしましょう。※MAMPはmac、windowsどちらのOSでも利用できます。ここではmacでのインストール方法をご紹介します。


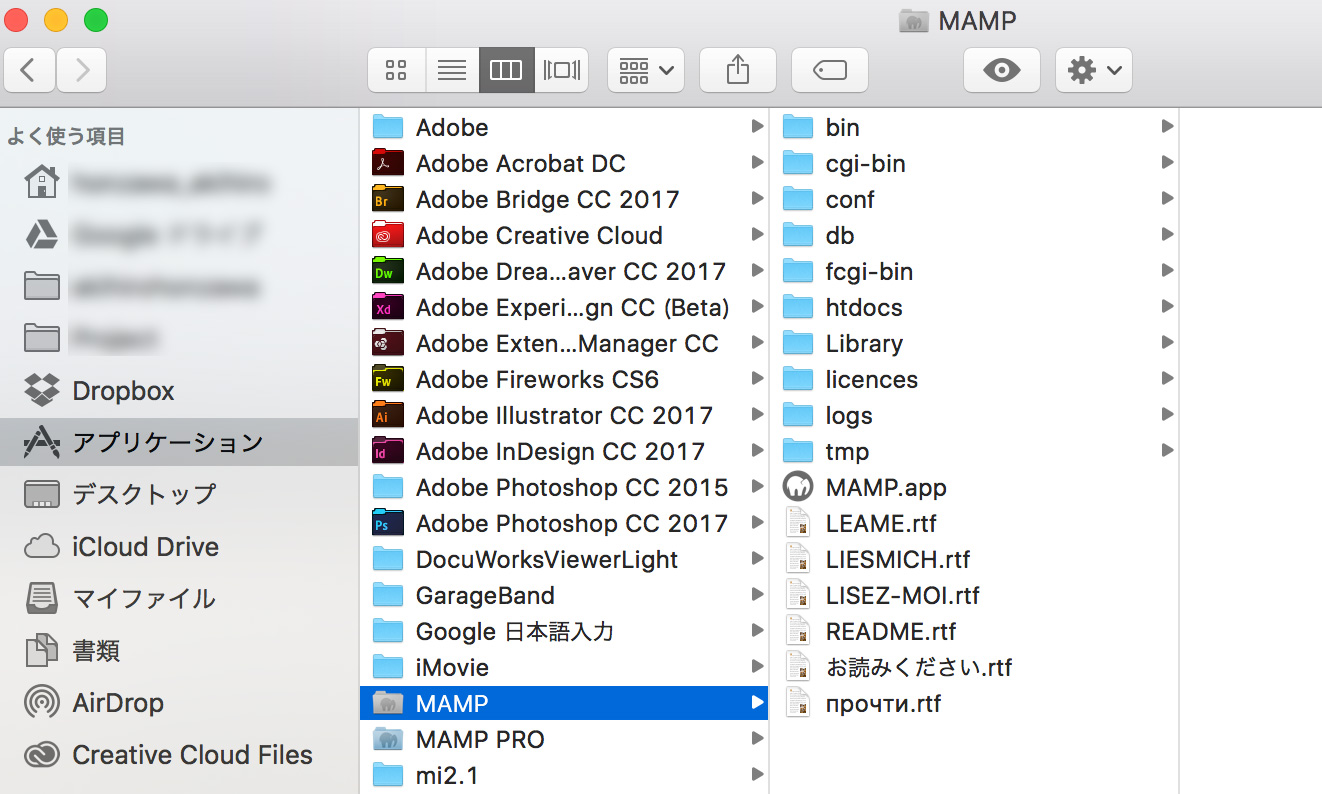
ダウンロードしたファイルをダブルクリックして、インストールしてください。インストールが完了するとアプリケーションフォルダにMAMPフォルダが作成されていればOKです。

MAMPを立ち上げる
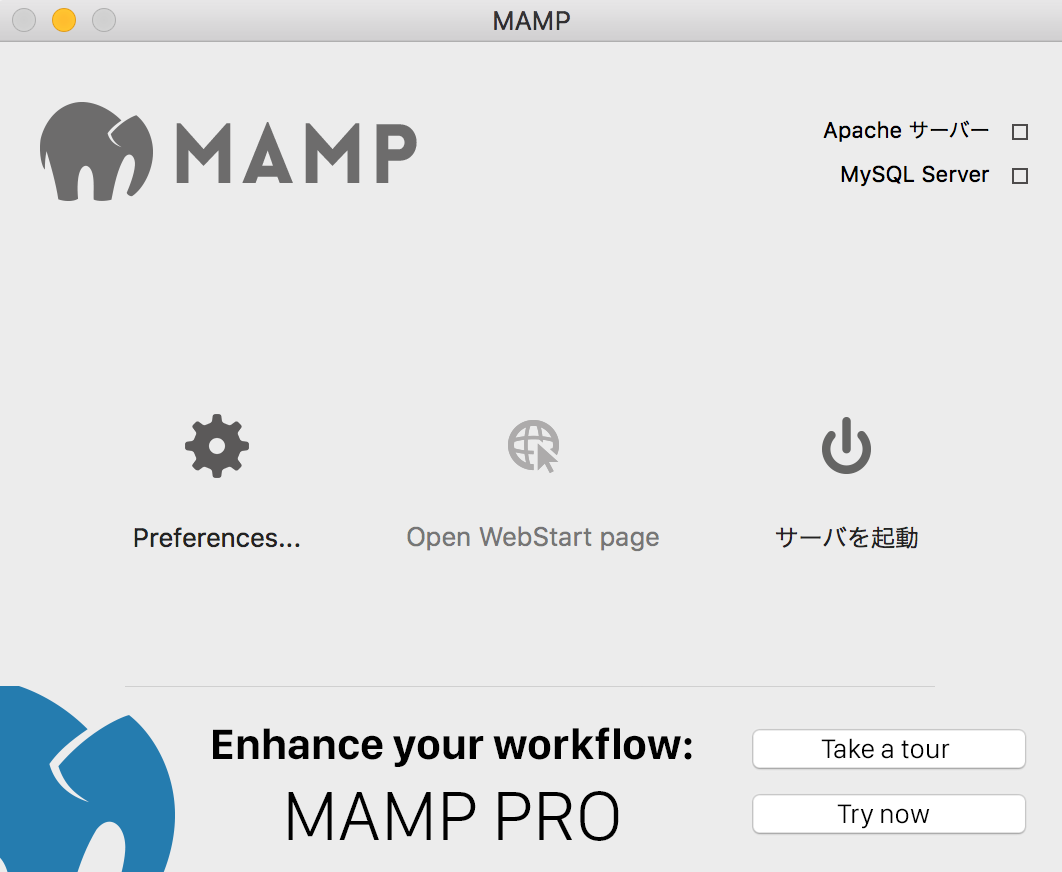
MAMP.appをクリックしてMAMPを立ち上げてください。

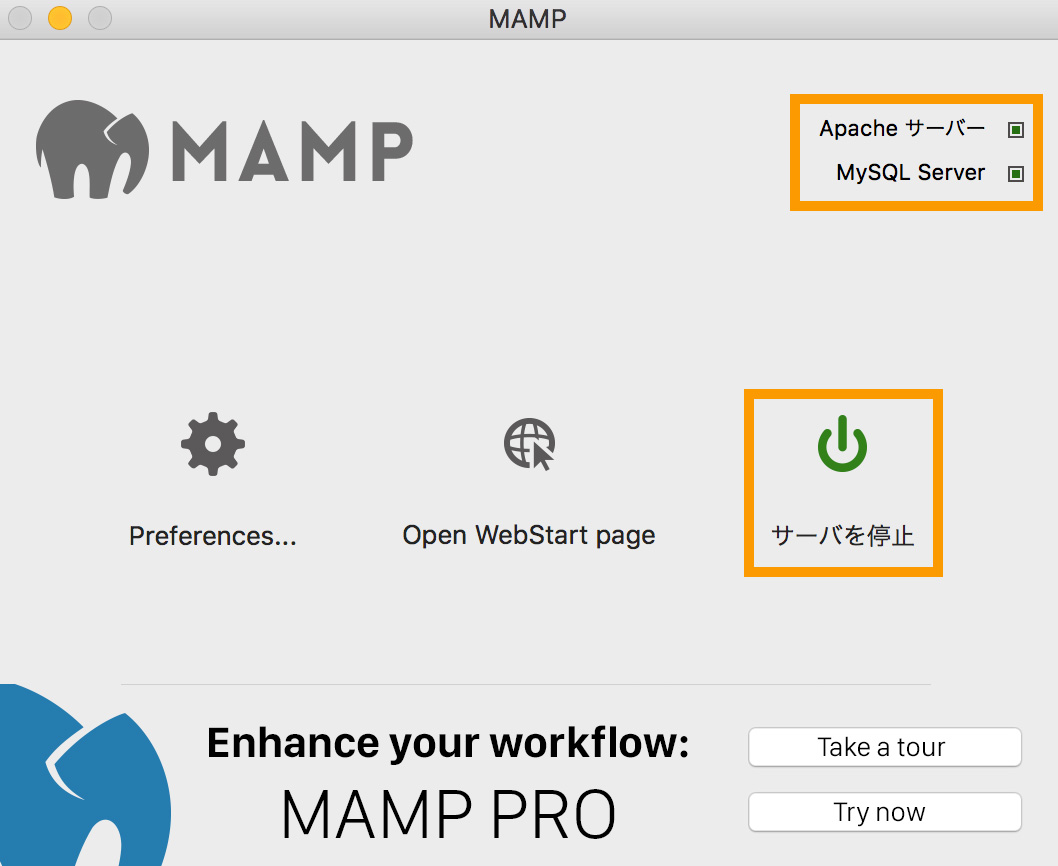
「サーバーを起動」をクリックすると「Apacheサーバー」と「MySQL Server」が立ち上がります。

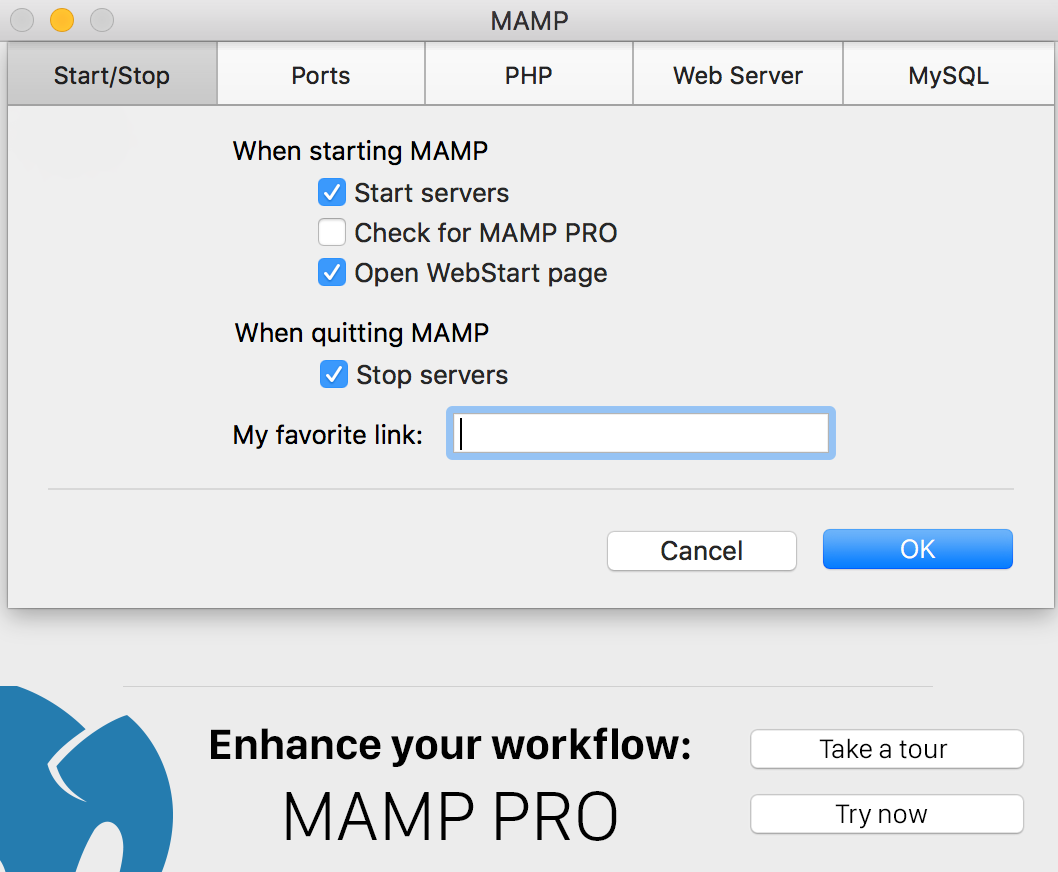
サーバーを起動したら「Preference」をクリックして各設定を確認していきましょう。
まずは「Start/Stop」タブ。ここではMAMP起動時にサーバーを起動するか、などの初期設定が行えます。

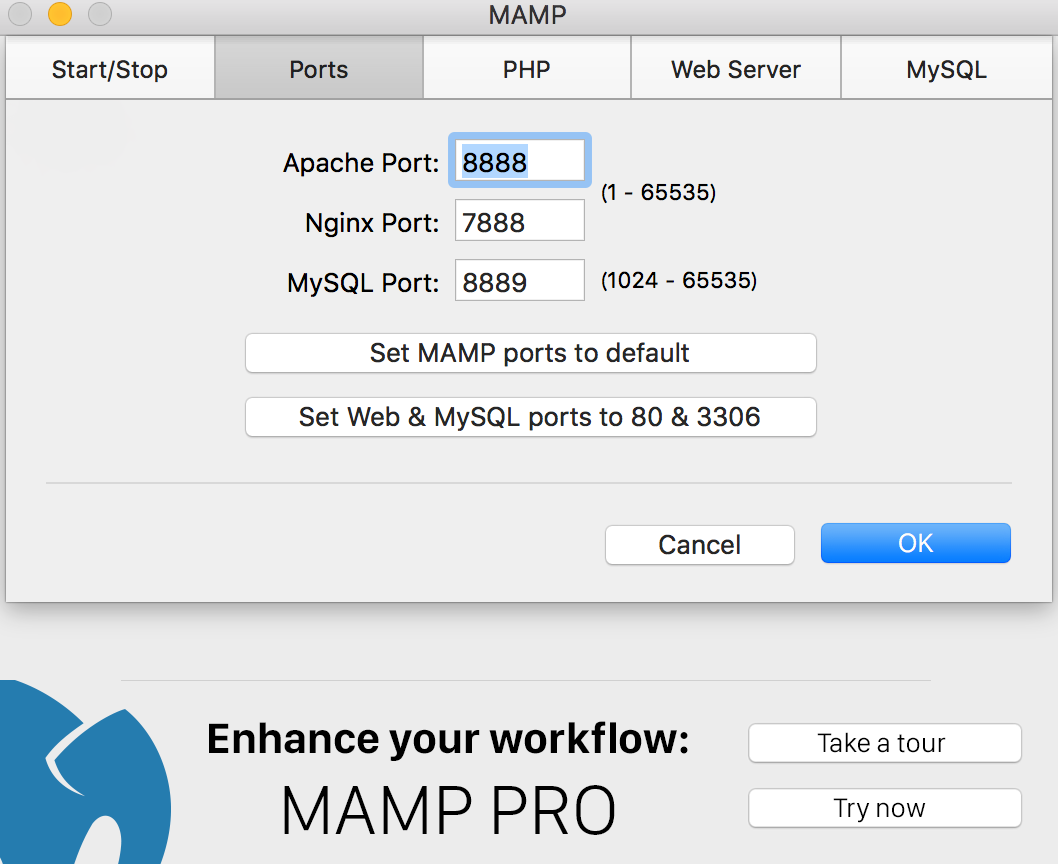
続いて「Ports」タブ。ローカル環境で構築しているサイトをブラウザで確認するときのURL(localhost:XXXX)になるため、数字を覚えておきましょう。また、ここではひとつのwebサイト構築を前提にしていますが、複数のwebサイトをそれぞれのポート番号に割り振って構築、管理することができます。それについては、別の記事でご紹介します。

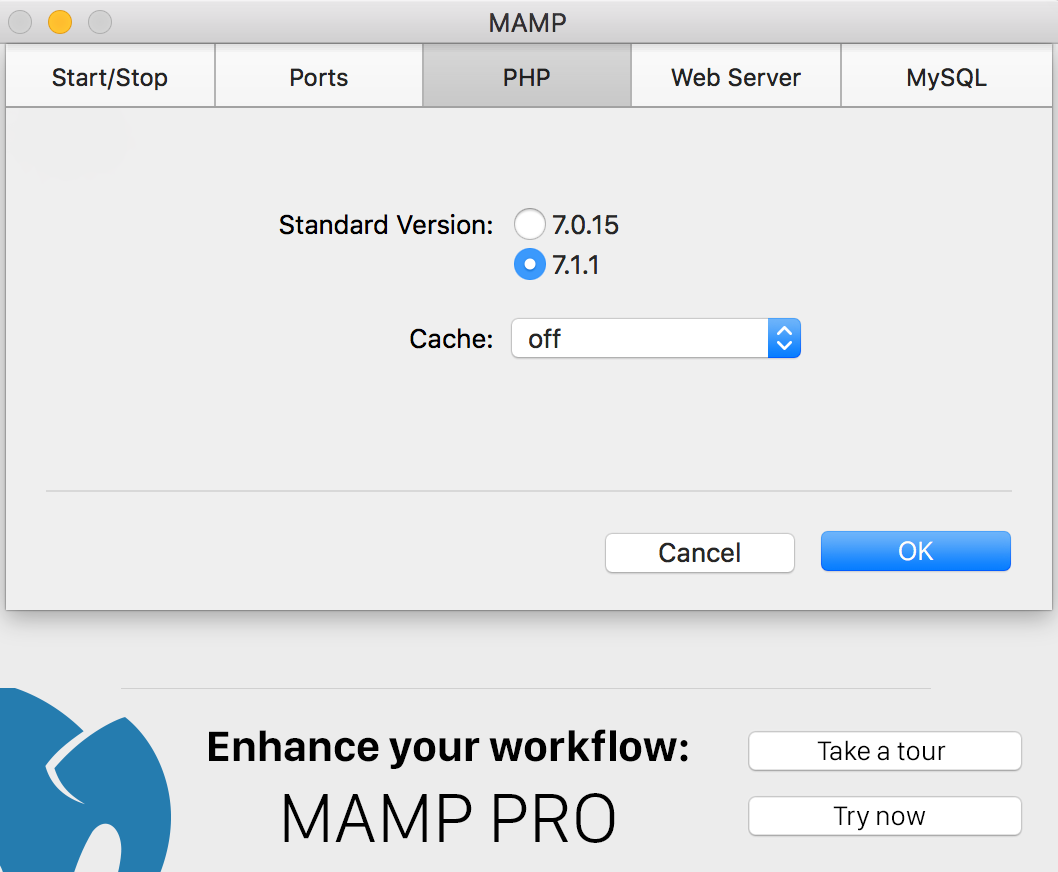
「PHP」タブでは、PHPのバージョンを指定できます。※ここでは最新バージョンで設定しますが、場合によっては古いバージョンで確認したいことも。その対応については、別の記事で紹介したいと思います。

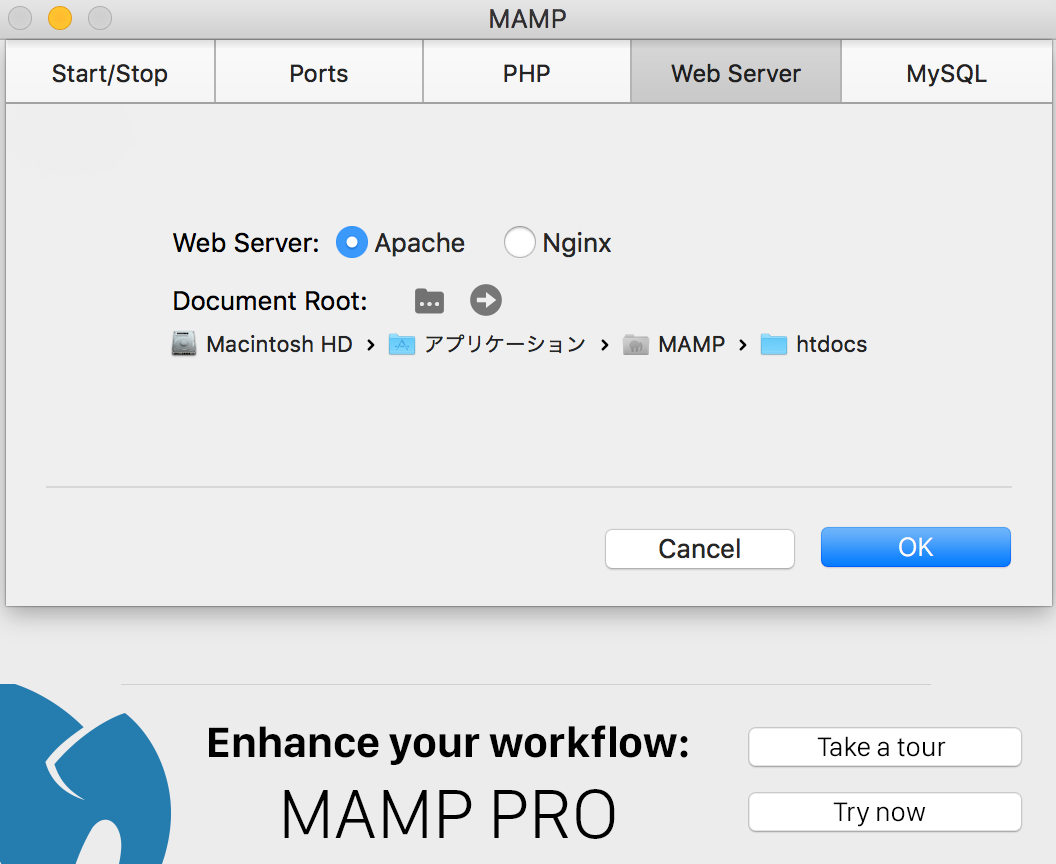
「Web Server」タブでは、Webサーバーを選択できます。通常は「Apache」で問題ないです。「nginx(エンジンエックス)サーバー」についてはここでは触れません。
また、ルートの設定も行えます。htdocs配下に任意のデェレクトリを置く場合は、ルートも変更してください。

「MySQL」タブではバージョンを確認することができます。
ブラウザで確認してみる!
それでは実際にローカル環境が構築されているのか、ファイルを配置して、ブラウザで確認してみましょう。
htdocs直下にindex.phpファイルを置き、下記コードを記述してください。
|
1 |
<?php echo '表示確認です!';?> |
ブラウザに下記URLを記述して確認してみてください。
localhost:ポート番号
※ポート番号は「Ports」タブで確認した「Apacheサーバー」のポート番号です。
ブラウザに「表示確認です!」と表示されればOKです!