HTMLの前に!webページの表示のしくみとURLについて|コーディング編
コーディング編

webデザインを学ぶ|コーディング編目次
- 1. HTMLの前に!webページの表示のしくみとURLについて
- 2. webページを構成するファイルとディレクトリについて
webデザインを身に付けていくにあたって、いわゆるデザイン力やコーディングの知識はとても大事ですが、そもそも制作しようとしているwebページがどのように表示されているかの概要を理解することは欠かせません。
私たちが日々利用しているwebサイトが表示されているブラウザとは何なのか、URLとは何なのかを理解しましょう!
ブラウザとは?
簡単にいうと、ブラウザはインターネットに接続してwebページを表示させるための閲覧ソフトです。
閲覧するためのソフトですから、種類もいくつかあります。
一番有名なものは、マイクロソフト社のInternet Explorer(IE)でしょう。他にも Microsoft Edge, Mozilla Firefox, Google Chrome, Opera, Safariなどがあり、それぞれがより使い勝手のよい機能を実装することで利用シェアを争っています。
※webブラウザ(バージョンも含めて)の国内シェアは、webサイトを制作する上で重要な項目となります。こちらについては追って記事にしていく予定ですが、「webブラウザ 国内シェア」などで検索すると、現在どのブラウザが一番利用されているかなど詳細を調べることができると思います。
ブラウザはURLが示すファイルをwebサーバーへリクエストし、ファイルを受け取って表示しています。
それではwebサーバーとURLとは何なのでしょう?
webサーバーとは?
そもそもサーバーとは何なのでしょう?
サーバーという言葉からデータを保管しておく倉庫のようなイメージがありませんか?
サーバー自体は、おおまかに言えば、私たちが普段使っているPCと同じようなものです。文書作成ソフトや計算ソフト、デザイン制作のためのソフトがインストールされていてそれを利用するように、サーバにはwebサーバ、メールサーバといったソフトがインストールされていて、リクエストに対して処理を行っているものです。
通常「webサーバー」というと、webサーバーソフトがインストールされているサーバーのことを指していると考えて問題ないと思います。
※webサーバーソフトとは、webサイトを構築するために必要な機能が備わったソフトで、「Apache」が有名です。
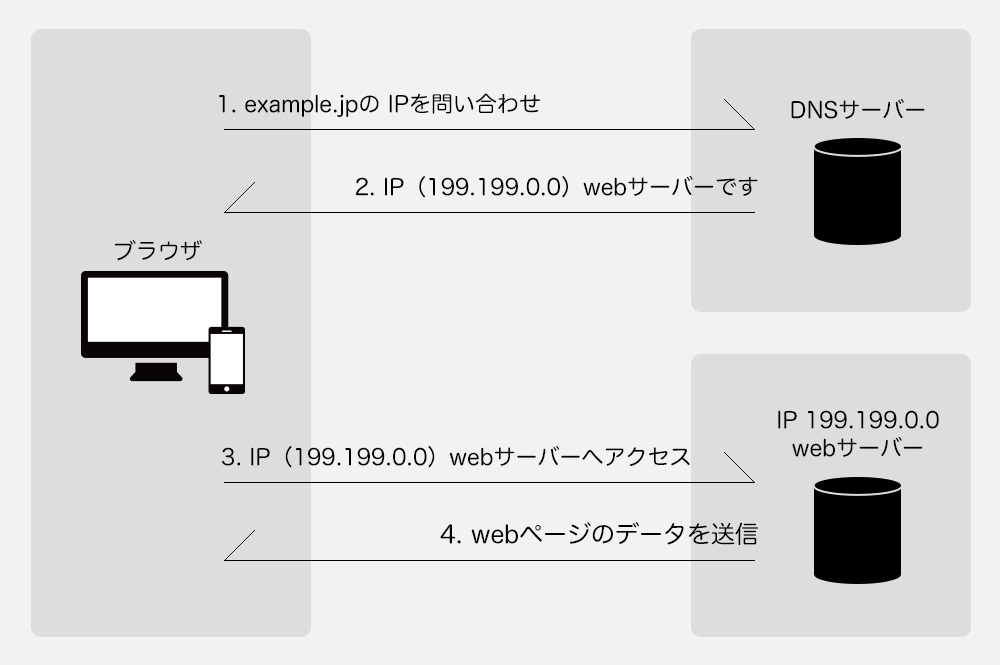
webサイトが表示されるまでの簡単な手順です。

- 1. ブラウザに入力された「URL(http://example.jp)」から該当するアドレスとIPの紐づけをDNSサーバから受け取る
- 2. ブラウザは受け取ったアドレスとIPの紐付けから該当のwebサーバーへアクセスする(リクエストする)
- 3. webサーバーはリクエストに対して、サイトを表示するためのデータ(HTML、CSS、JavaScript、画像など)をブラウザに返す(レスポンスする)
- 4. ブラウザはデータを受け取り、webページを表示をする
*DNSサーバとは「Domain Name System」の略です。
IPアドレス(例:199.199.0.0)とドメイン(例:example.jp)を紐付けているサービスのことで、このサービスによって私たちはわかりにくいIPアドレスを管理することなく、ドメイン名でアクセスすることができるのです。
URLとは?
URLは特定のファイルを指し示す「住所」と考えるとわかりやすいと思います。
同じ住所が世界に2つとないように、URLは世界に同じものが2つとない、唯一のものなのでたどり着くことができるのです。
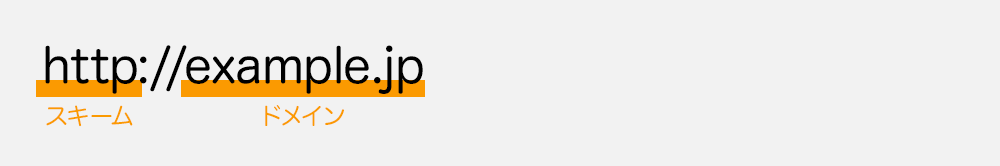
URLを構成する要素は次のとおりです。

1. スキーム
URLの先頭は必ずスキームで始まります。
webで使用されるスキームは「http」と「https」の2種類です。
「https」は通信中のデータが暗号化されていることを示しています。以前は個人情報の通信において使われていましたが、現在はセキュリティへの意識、対応が高まっているため、常に「https」通信を行うwebサイトが増えています。
2. ドメイン
ドメイン(またはホスト)はドメイン登録管理団体に登録料を支払って取得します。
ドメイン名は世界に同じものはなく、DNSサーバーによってIPアドレスと紐付けられます。※レンタルサーバーを利用する場合は、各レンタルサーバー会社で登録方法を確認してください。
ドメイン名の前に「www」などがつくURLがありますが、これをサブドメインと呼びます。例えばヤフージャパンであればドメインは「www.yahoo.co.jp」ですが、ヤフートラベルなら「travel.yahoo.co.jp」というように、サービスごとでサブドメインを利用しているケースがよくあります。
簡単ではありますが、webサイトが表示されるまでの仕組みについて書いてみました。
webサイトが表示される仕組みを詳細に説明するには本が一冊書けるほどの情報量になりますし、より具体的に理解するためには高度な知識が必要です。
ここではwebデザイン、コーディングを学ぶうえでの基礎知識としてまとめていますが、より深く知りたいと思った方は、ぜひご自分で調べてみてください。
次回はwebサイトを表示するために必要なデータとディレクトリについてご紹介します。
webデザインを学ぶ|コーディング編目次
- 1. HTMLの前に!webページの表示のしくみとURLについて
- 2. webページを構成するファイルとディレクトリについて