wordpressとfacebookを正しく連携しよう!
マーケティング

せっかくいいね!してもらっても、意図しない画像やテキストが表示されてしまっては残念ですねよね。
僕自身も、wordpressでFacebookと正しく連携して、効率的にかつ効果的にシェアしてもらう方法を探していました。
そしていつも大変お世話になっている「バズ部」にとても参考になる記事があったのでご紹介させていただきます。※ありがとうございます!
参考記事:WordPress と Facebook を効果的に連携させるための4つの方法
すでにfacebookページは持っている前提でお話を進めます。
OGPとはいいね!されたときに、facebookのニュースフィードに表示されるタイトル、画像、ディスクリプションを設定できる機能です。通常、headタグ内に設定します。
|
1 2 3 |
<meta property="og:title" content="タイトル"> <meta property="og:url" content="http://XXXX.com"> <meta property="og:image" content="http://XXXX.com/ogp_img.png"> |
単一のランディングページ(例えばキャンペーン告知など)などであれば、直接OGPを記述できますが、ブログなど記事ごとに内容が違う場合、htmlに直接記述することはできないので、設定を間違えると意図しない表記になることがあります。
OGPの設定を行います
まずは「All in One SEO Pack」プラグインをインストールして有効化しておきます。
※「All in One SEO Pack」はSEOに関する項目(ページタイトルやディスクプリションなど)を詳細に設定できるとっても優れたプラグインです!
管理画面メニューの一番上に「All in One SEO」が表示されるはずなので、そのメニューにある「機能管理」をクリック。「ソーシャルメディア」機能を有効化します。
すると「All in One SEO」メニューに「ソーシャルメディア」が追加されます。
ここで「画像設定」と「Facebook設定」を行います。
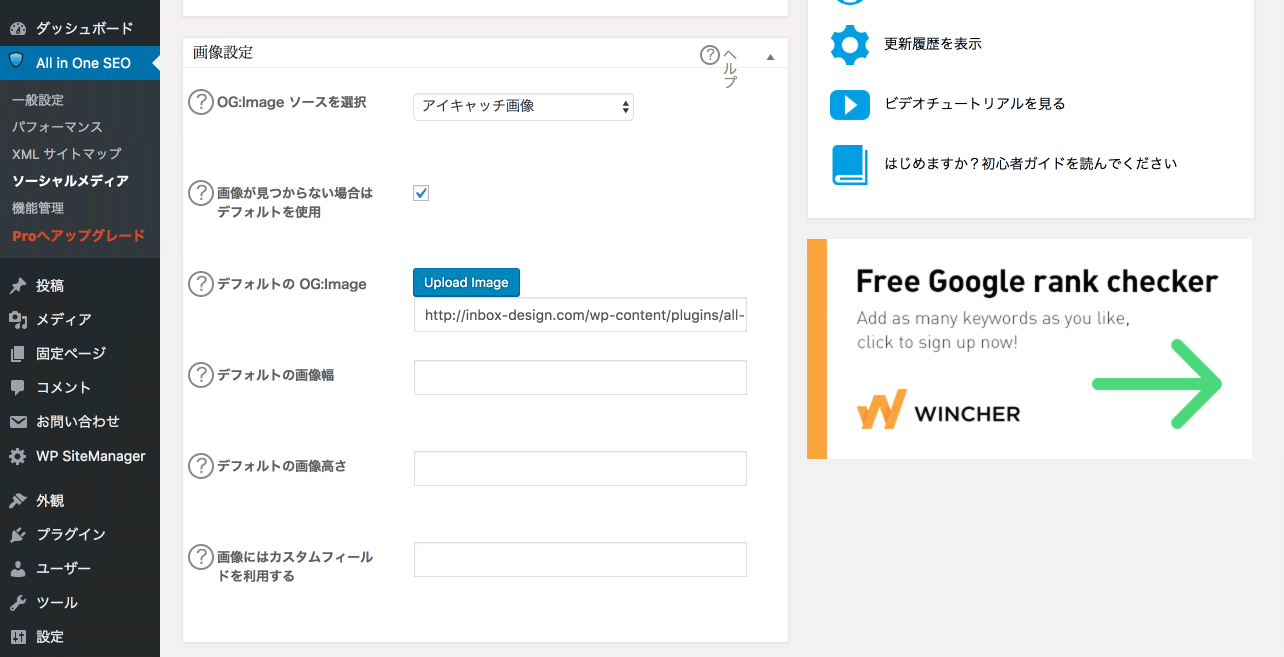
画像設定
「画像設定」の「OG:Image ソースを選択」で「アイキャッチ画像」選択してください。
「画像が見つからない場合はデフォルトを使用」にチェックを入れておくと、その記事にアイキャッチ画像が指定されていない場合にこちらの画像が表示されます。
「デフォルトの OG:Image」は投稿や固定ページ以外のページがいいね!されたときにニュースフィードに表示される画像です。ニュースフィードでは470×394pxで表示されるため、この比率で画像を準備しておきましょう。

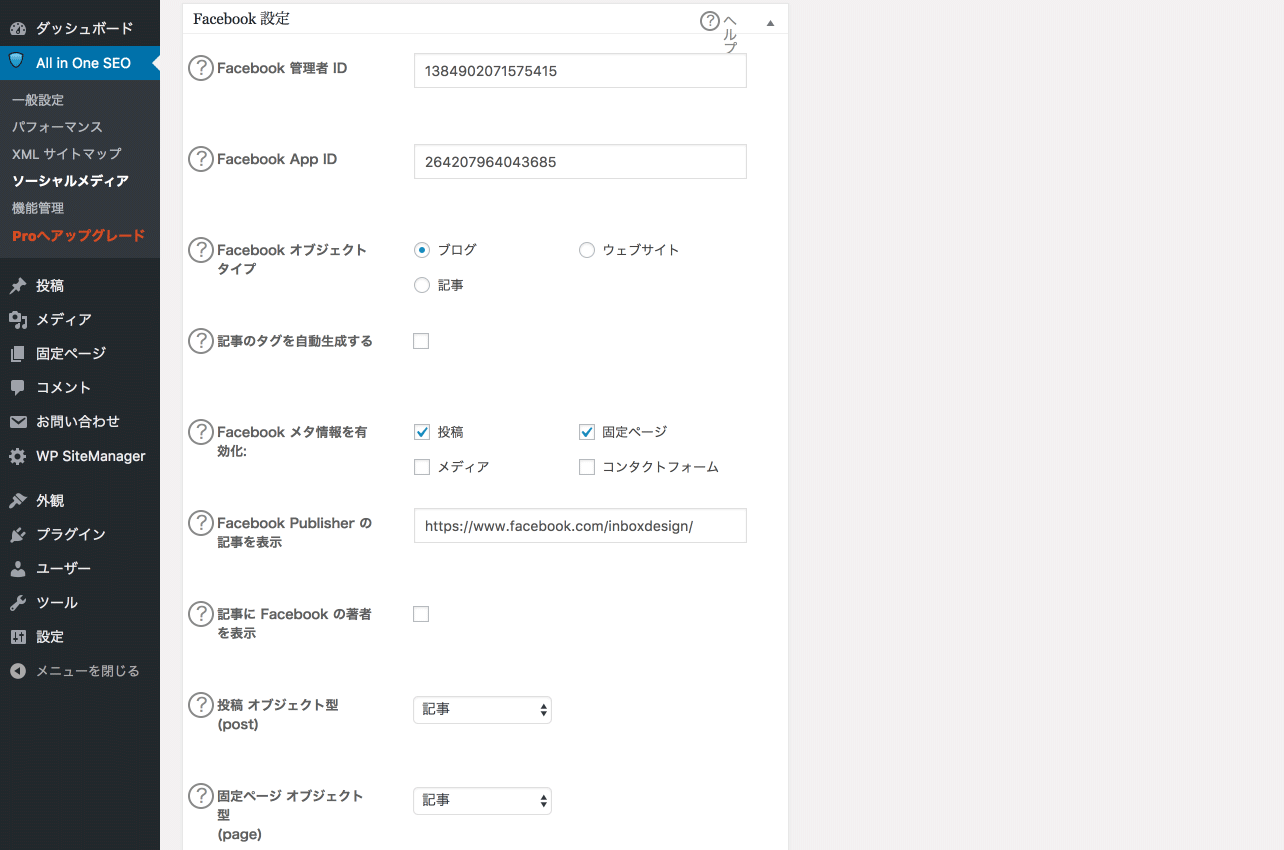
Facebook設定
「Facebook 管理者 ID」にIDを、「Facebook Publisher の記事を表示」にFacebookのURLを記述します。
「Facebook オブジェクトタイプ」は「ブログ」を選択。「投稿 オブジェクト型」と「固定ページ オブジェクト型」は「記事」を選択してください。

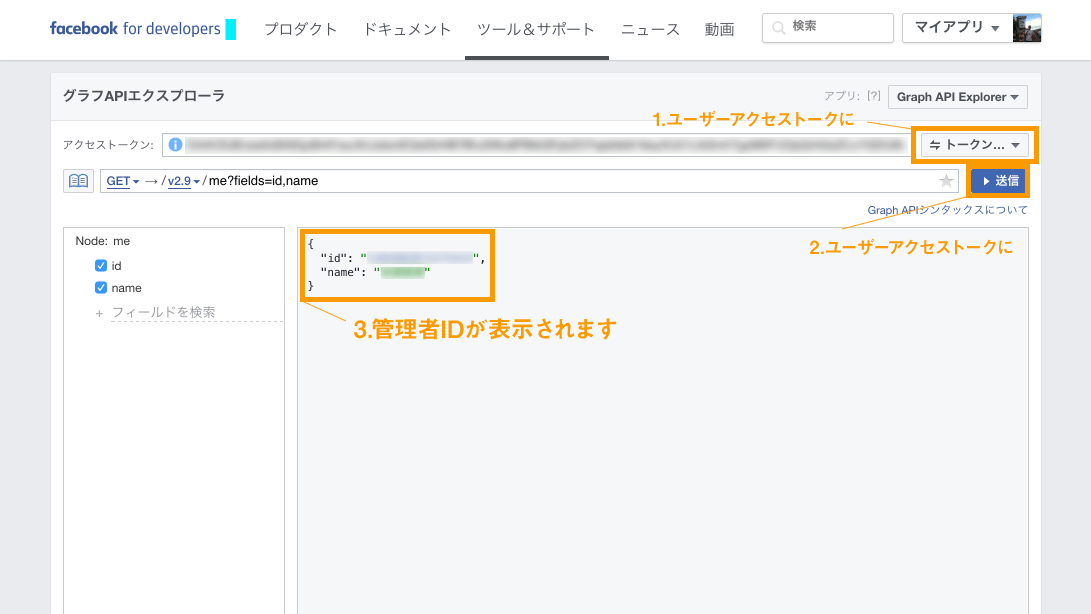
「Facebook 管理者 ID」の取得方法
「Facebook 管理者 ID」は「Graph API Explorer」から取得することができます。※Graph APIはFacebook上のデータにアクセスするためのAPIです。
「Graph API Explorer」に未登録の場合はヘッダー右にある「登録」ボタンから登録してください。
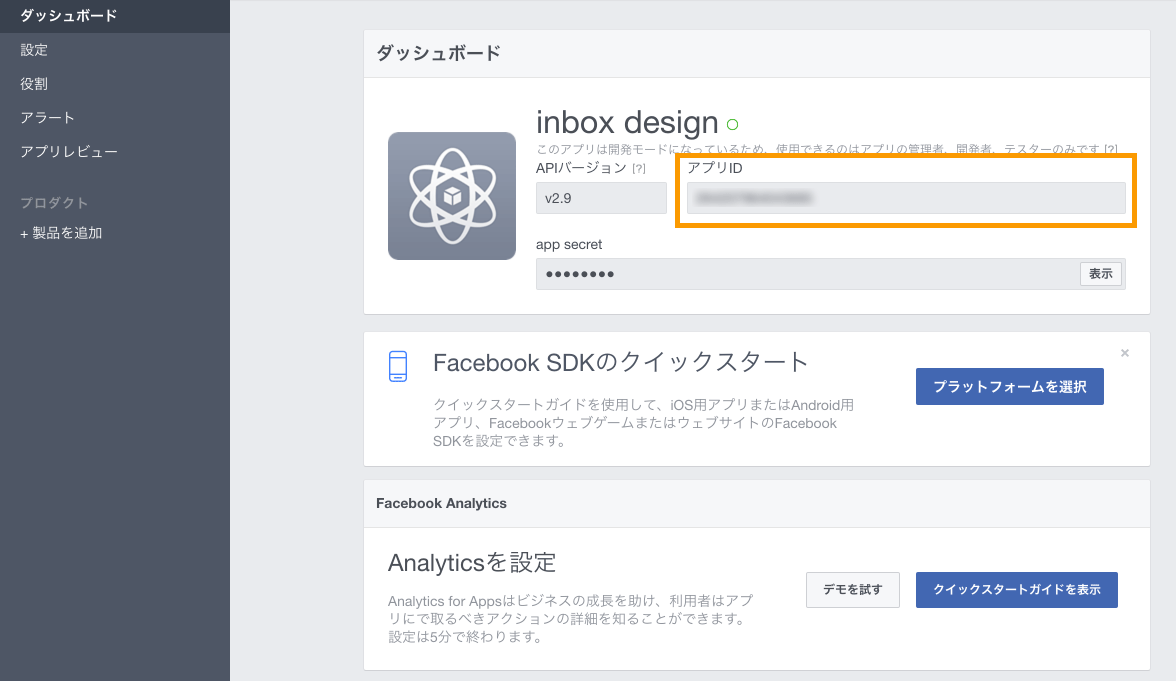
「Facebook App ID」には「アプリID」を記入してください。


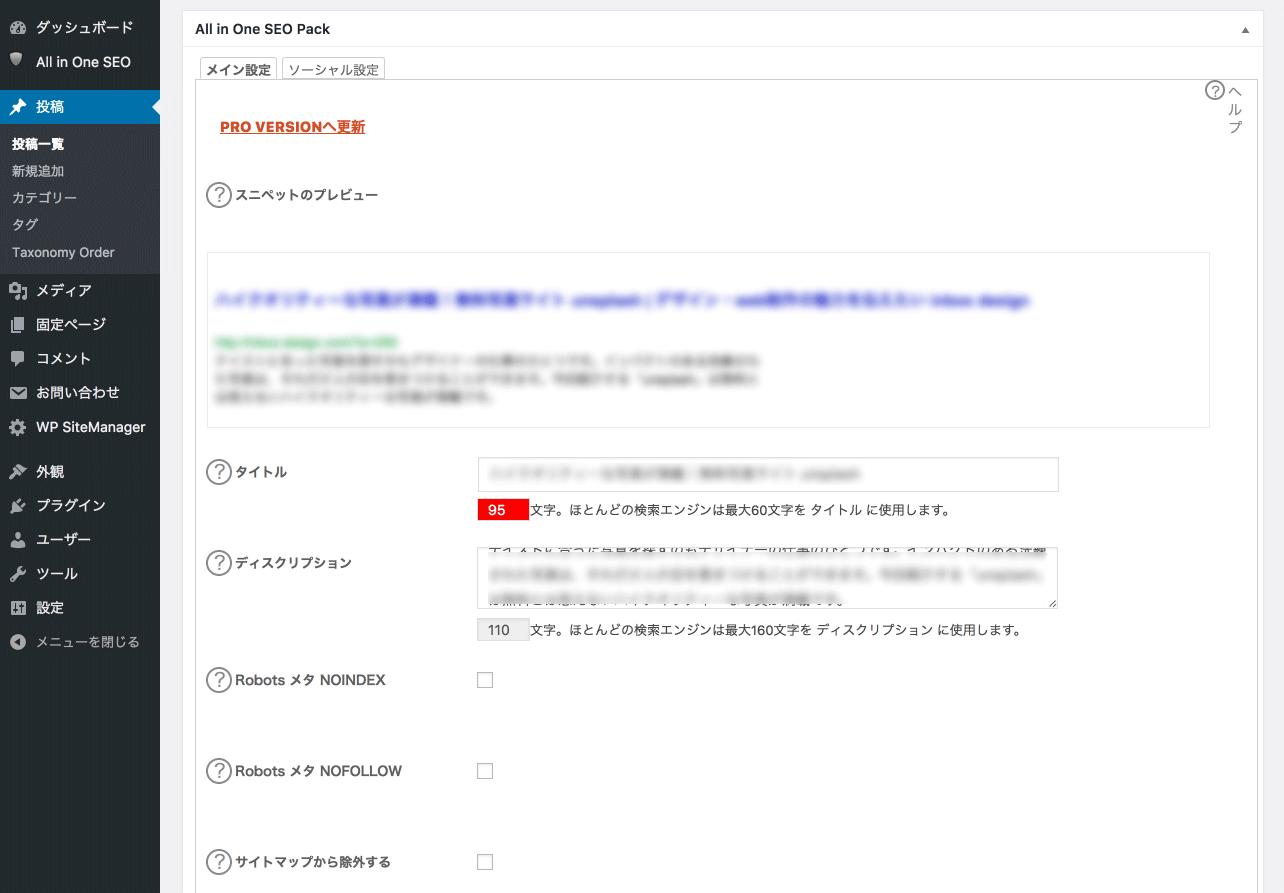
「All in One SEO Pack」のソーシャル設定
投稿画面の下に「All in One SEO Pack」の項目が表示されているので、「ソーシャル設定タブ」を開き、各項目を記入します。
※タイトル、ディスクリプション、画像の設定以外はデフォルトのままでも問題はないです。

以上で設定は完了です。
参考記事:WordPress と Facebook を効果的に連携させるための4つの方法