Facebookのページプラグインをレスポンシブ対応させる方法
マーケティング

「LikeBox」から名称が変更した「ページプラグイン」。
「plugin containerの幅に合わせる」にチェックを入れることで、親要素の幅に合わせてきれいに収まってくれるのですが、じつはリロードしないと幅が変更しません。つまり、いわゆるレスポンシブではないのです。
PC、スマホ、別々で閲覧するには問題ないのですが、クライアントの要望によっては、どうしてもレスポンシブにしたいということもあるかと思います。そこで今回はレスポンシブ対応させる方法をご紹介します。
こちらのサイトを参考にさせていただきました。
参考サイト:Facebookのページプラグインをレスポンシブに対応する
埋め込みコードの取得
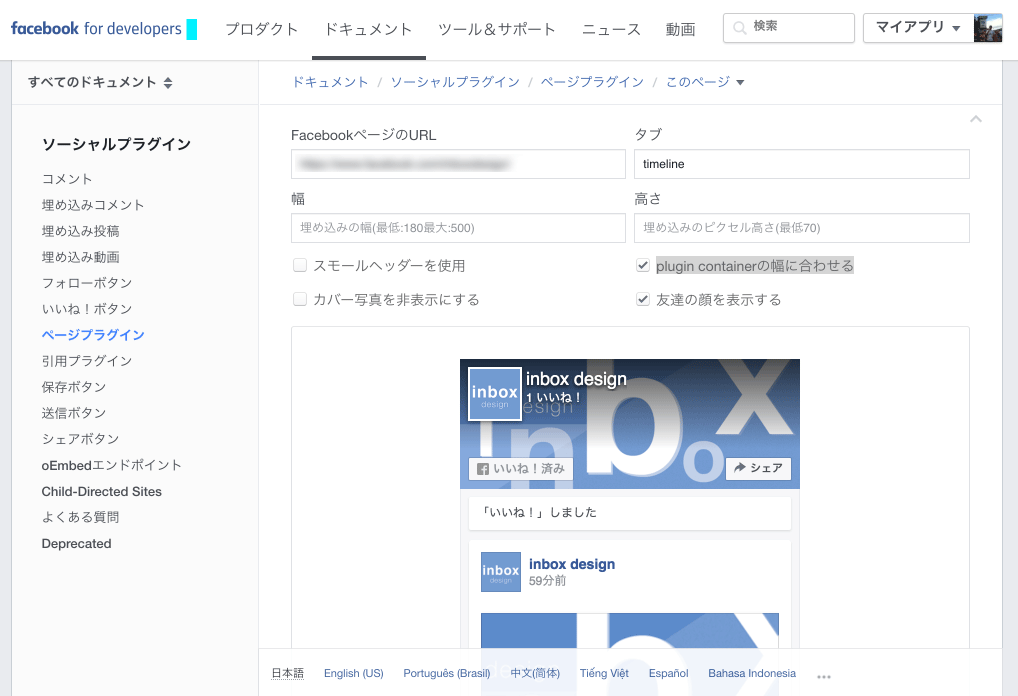
まずは「facebook for developers」ページから埋め込みコードを取得します。
「facebook for developers」ページはこちら

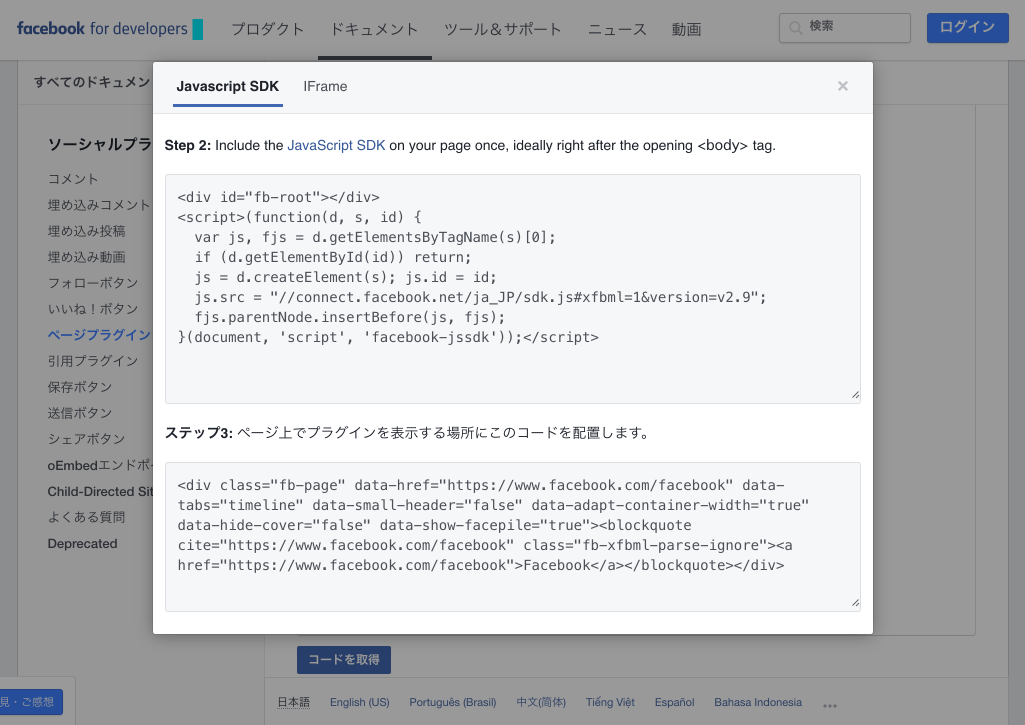
表示方法など必要事項を記入して「コードを取得」ボタンをクリックするとモーダルでコードが表示されます。

JavaScript SDKは通常のようにbody開始タグ直下に記述します。
ステップ3のhtmlへの埋め込みコードは、後ほど記述するjsで書き出すため、下記のように書き換えます。※”で囲っているのはjsに書き込むからです。幅と高さをウィンドウ幅が変更されたタイミングで書き換えるので、幅をw、高さをh、と変数にしておきます。
|
1 2 3 |
<div class="fb-page" data-href="https://www.facebook.com/frst.joqr" data-tabs="timeline" data-width="400" data-height="200" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/frst.joqr"><a href="https://www.facebook.com/frst.joqr">Facebookタイトル</a></blockquote></div></div> ↓ '<div class="fb-page" data-href="https://www.facebook.com/frst.joqr" data-tabs="timeline" data-width="' + w + '" data-height="' + h + '" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/frst.joqr"><a href="https://www.facebook.com/frst.joqr">Facebookタイトル</a></blockquote></div></div>' |
htmlには、ページプラグインを表示する箇所に、下記タグを記述してください。
|
1 |
<div class="facebook-wrapper"></div> |
CSSを記述する
下記のCSSを追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
.facebook-wrapper { max-width: 500px; margin: 0 auto; } .facebook-wrapper > .fb-page { width: 100%; } .facebook-wrapper > .fb-page > span, .facebook-wrapper iframe { width: 100% !important; } |
※ページプラグインは500px以上は広がらないため、最大500pxに設定しています。
Javascriptを記述する
上記で書き換えたコードを下記コードで書き出します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
$(function() { // ページプラグインの埋め込みコードを返す。 function pagePluginCode(w) { // 幅に応じて高さを変更する場合 if(w > 400) { var h = 300; } else { var h = 200; } return '<div class="fb-page" data-href="https://www.facebook.com/frst.joqr" data-tabs="timeline" data-width="' + w + '" data-height="' + h + '" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/frst.joqr"><a href="https://www.facebook.com/frst.joqr">Facebookタイトル</a></blockquote></div></div>'; } // ページプラグインを追加する要素 var facebookWrap = $('.facebook-wrapper'); var fbBeforeWidth = ''; // 前回変更したときの幅 var fbWidth = facebookWrap.width(); // 今回変更する幅 var fbTimer = false; $(window).on('load resize', function() { if (fbTimer !== false) { clearTimeout(fbTimer); } fbTimer = setTimeout(function() { fbWidth = facebookWrap.width(); // 変更後の幅を取得 // 前回の幅から変更があった場合のみ処理 // スマホだとスクロール時にリサイズが発生することがあるため if(fbWidth != fbBeforeWidth) { facebookWrap.html(pagePluginCode(fbWidth)); // ページプラグインのコード変更 window.FB.XFBML.parse(); // ページプラグインの再読み込み fbBeforeWidth = fbWidth; // 今回変更分を保存しておく } }, 200); }); }); |
こちらのサイトを参考にさせていただきました。
参考サイト:Facebookのページプラグインをレスポンシブに対応する