ワイヤー作成に便利!illustratorのアートボードを活用しよう
デザイン

ワイヤー作成のツールは便利で高品質、しかも無料のものがたくさん出ていますが、普段使い慣れたツールで作るのが効率もいいし、ラクですよね。
今回はillustratorで複数のアートボードを設定し、1枚のaiファイルでワイヤーを管理する方法をご紹介します。
シンボル化についても知っておくと効率的なので、一緒に紹介します。
アートボードを複数設定する
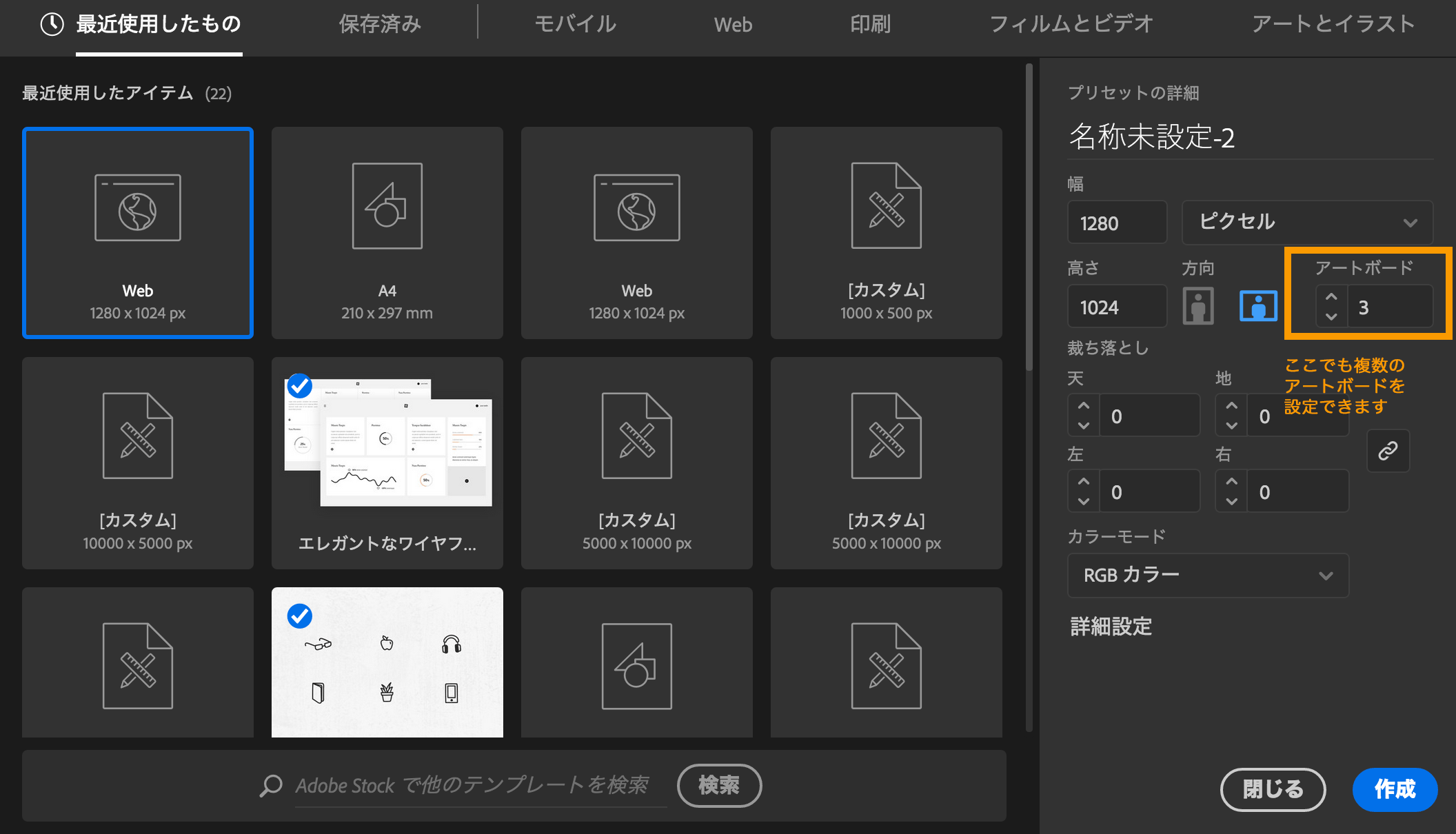
新規ファイルを作成するときにアートボードを複数設定することもできますが、ここではより効率的な、制作したワイヤーのアートボードをコピーして複製を作っていく方法ををご紹介します。
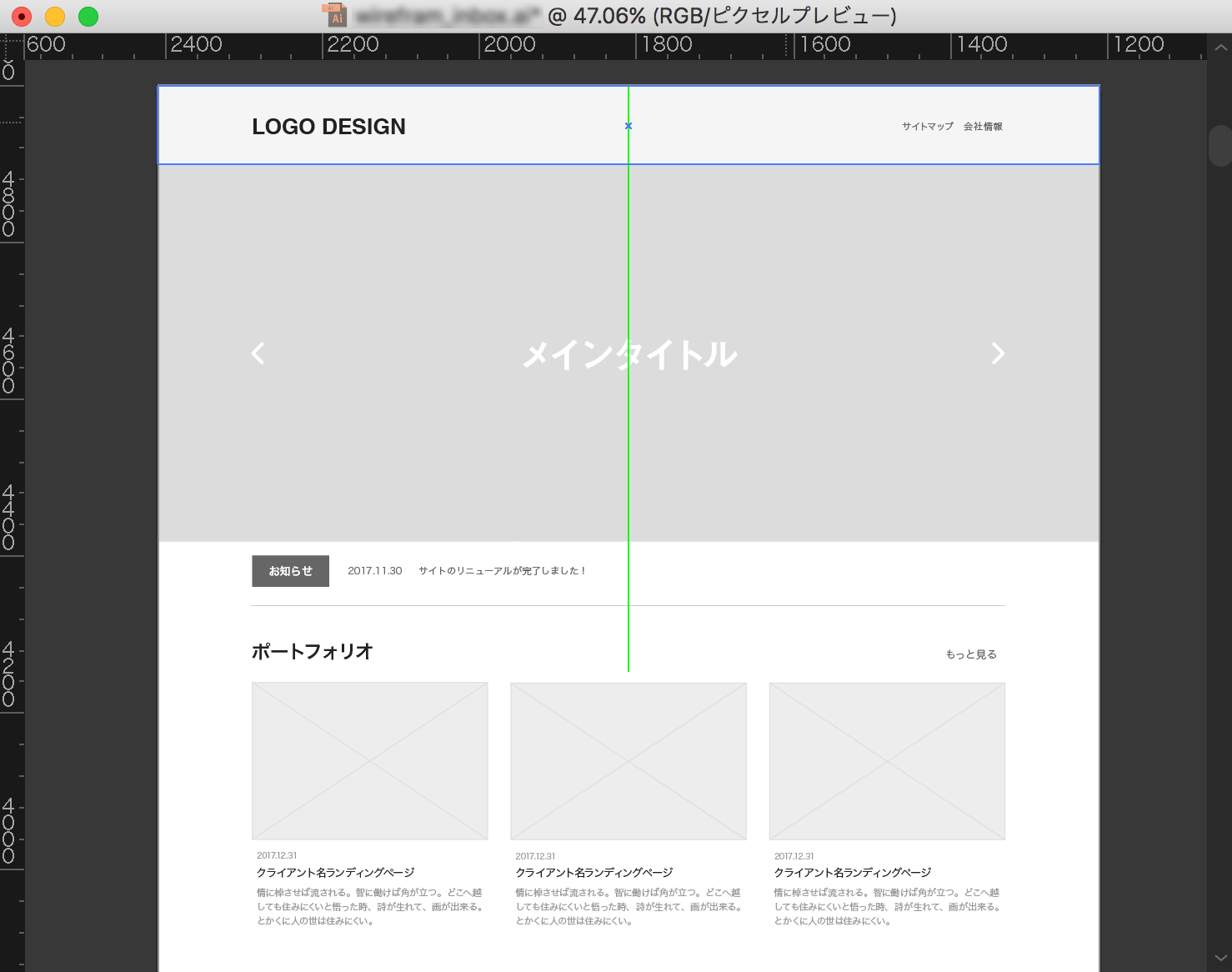
1. まずはワイヤーを作成します。
※ここではアートボードの幅を1280px、メインのコンテンツ幅を960pxでワイヤーを作成します。


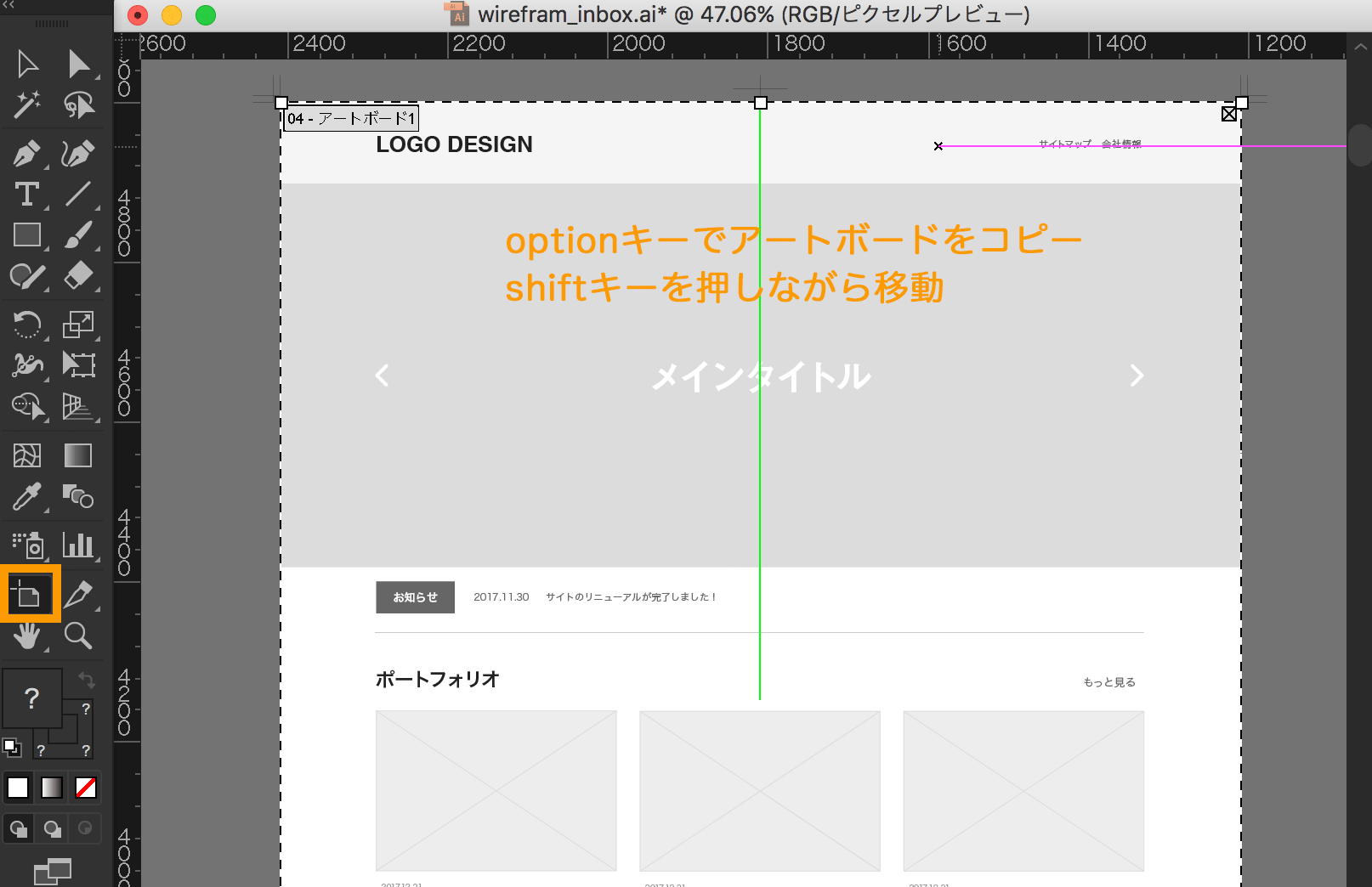
2. コピーするアートボード内の要素を全選択してから、アートボードツールを選択します。十字アイコンになっていることを確認したら、optionキーを押しながらドラッグしてコピー、shiftキーを押して移動します。

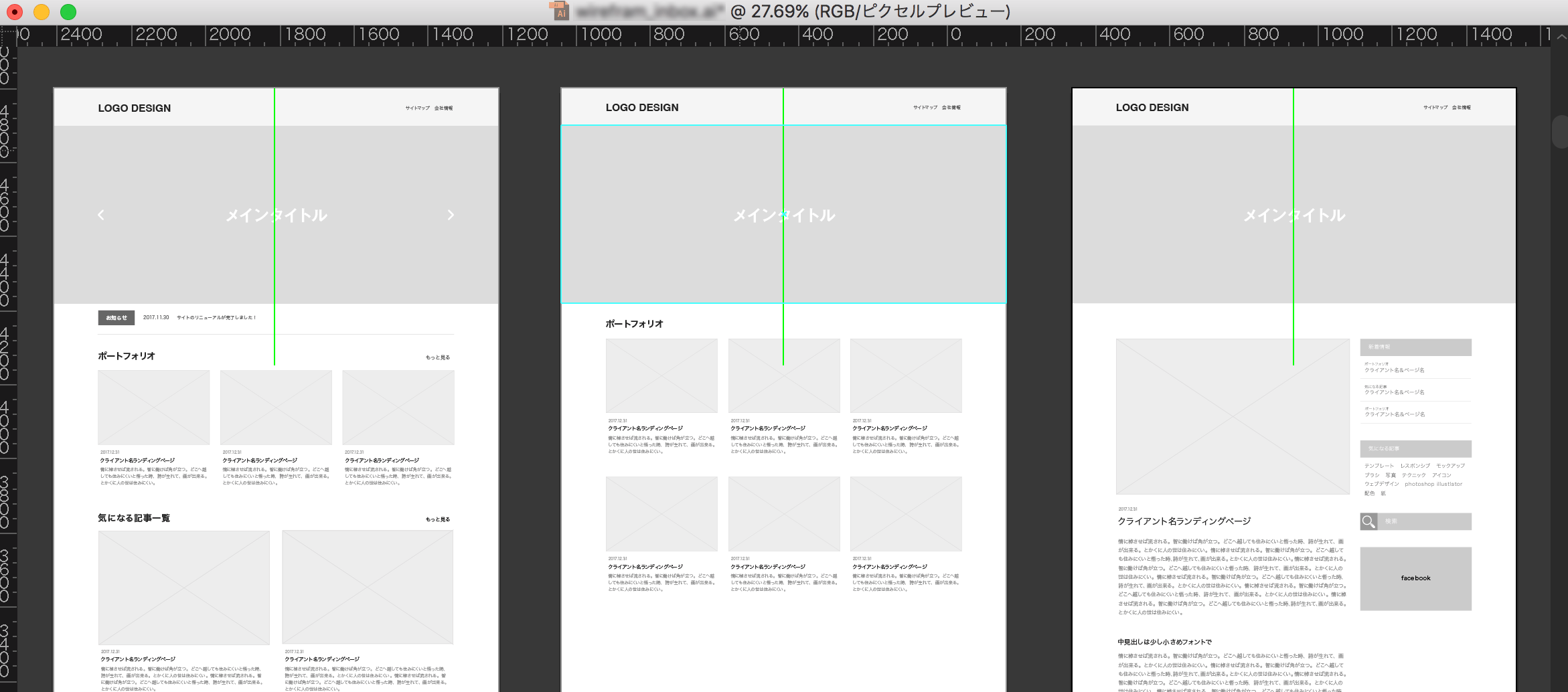
完成イメージです。
PDFにすれば共有して確認作業もできますね。

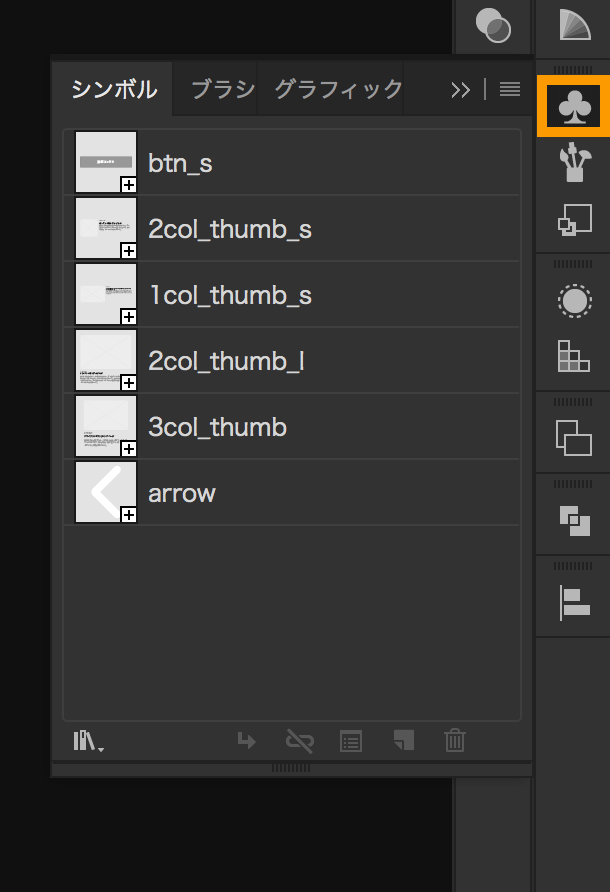
3. ボタンやフォームのテキストエリア、その他サムネイルとテキストのセットなど、使いませるものをシンボル化しておくととても効率的です。